Эту заметку я написал быстро. Быстро, потому что хочу определить, в каком виде подавать примеры. С каждой новой публикацией буду подводить оформление к виду, который принесёт Вам наибольшую пользу. Обратная связь была бы кстати! Вообще, я хочу, чтобы каждый пример не просто раскрывал
принципы скриптования в 3D-Coat, но и обучал
грамотной работе с AngelScript (AS много где
применяется - наверняка пригодится). Т.о. из публикаций получится некий "набор заготовок", которые Вы сможете использовать в работе... или для развлечения.
Что здесь происходит
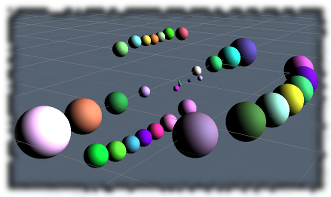
- С помощью скрипта 3D-Сoat рисуем необычную структуру. Другими словами, "график в 3D". Вы можете менять функцию и тут же перезапускать скрипт, чтобы получить что-то более интересное.
Чему учит код
- Как очистить сцену?
- Как переключать режимы сцены: воксель / поверхность?
- Как создать 3D-модель (меш)?
- Как добавить сферу в отдельный слой?
- Как разместить фигуру по заданным координатам?
- Как строить объёмные графики?
- Как использовать `for-циклы`?
- Какие математические функции предоставляет AngelScript?
Код (3DCoat, AngelScript)
// Модель, заданная функцией на 3D-холсте.
void main() {
// подготавливаем сцену
SculptRoom room;
room.clear().toSurface();
// строим некую 3D-структуру
Builder builder;
const int IU = 4;
const int ITHETA = 3;
const float S = 5.0;
const float PI = 3.14159;
for ( int iu = -IU; iu <= IU; ++iu ) {
for ( int itheta = 0; itheta <= ITHETA; ++itheta ) {
const float u = 1.0 * iu / IU;
const float theta = 2.0 * PI * itheta / ITHETA;
const float x = sqrt( 1.0 - u * u ) * cos( theta );
const float y = sqrt( 1.0 - u * u ) * sin( theta );
const float z = u;
const float radius = (itheta + u * u) * S + 1;
const Vec3 coord = Vec3( x, y, z ) * radius * 1.7 * S;
const Mesh figure = builder.sphere()
.radius( radius )
.position( coord )
.details( 0.1 )
();
room |= figure;
} // itheta
} // iu
}
Результат
Ваши вопросы? (задавайте в комментариях)


Комментариев нет:
Отправить комментарий