
Debug dbg;
// текстовый лог, меню `Скрипты / Посмотреть журнал выполнения`
DebugLog log = dbg.log();
// вьюпорт, графика
DebugDraw drw = dbg.draw();
log`) и графическому вьюпорту (`drw`) Коута.void main() {
// подготавливаем текстовый лог
log.clear();
// подготавливаем вьюпорт
// 1) очищаем
// 2) выбираем цвет кисти по умолчанию
drw.clear().color( 0xFFFFEE00 );
// дальше - что хотим показать / отобразить
// ...
}Что можем напечатать в лог?
// значения конкретных переменных
float delta = 1.2345;
log += delta;
// результаты математических операций
// @see AngelScript math functions
log += pow( a, 3 ) * sqrt( 2 ) / 12;
// текст / заметку
log +=
"This is a debug-note."
" We do treat variables provisionally as constants.";
// все объявленные локальные переменные
log += dbg.vars();
// или (дальше, когда неск. вариантов, пишу без "или")
log += dbg.variables();
// все объявленные глобальные переменные
log += dbg.gvars();
log += dbg.globalVariables();
// текущий стек вызовов
log += dbg.callstack();
// меш
// да, структура меша появится в виде текста
// исключительно для осознанных жителей "Матрицы")
Builder builder;
const Mesh a = builder.cylinder()
.positionTop( Vec3( 0, 120, 0 ) )
.positionBottom( Vec3( 0, 0, 0 ) )
.radiusTop( 50 )
.radiusBottom( 50 )
.details( 0.1 )
();
log += a;
Что можем отобразить во вьюпорт?
// точку
// point( position, color )
drw.point( Vec3( 50, 0, 0 ) );
drw.point( Vec3( 50, 60, 0 ), Color( 0xFFAAFF33 ) );
// линию
// line( startPosition, endPosition, startColor, endColor )
drw.line( Vec3( 0, 0, 0 ), Vec3( 100, 50, 25 ) );
drw.line( Vec3( 0, 50, 0 ), Vec3( 0, 200, 25 ),
Color( 0xFF33FF33 ) );
drw.line( Vec3( 100, 120, 0 ), Vec3( 100, 250, 25 ),
Color( 0xFFAA0000 ), Color( 0xFF0000AA ) );
// круг
// circle( position, normal, radius, color )
drw.circle( Vec3( 0, 0, 0 ), Vec3( 100, 50, 25 ), 20 );
drw.circle( Vec3( 0, 50, 0 ), Vec3( 0, 200, 25 ), 50,
Color( 0xFF55FFAA ) );
// сферу
// sphere( position, radius, color )
drw.sphere( Vec3( 0, 0, 0 ), 15 );
drw.sphere( Vec3( 0, 50, 0 ), 45,
Color( 0x9955FFAA ) );
// треугольник
// triangle( A, B, C, colorA, colorB, colorC )
const Vec3 a( 0, 0, 0 );
const Vec3 b( 80, 30, 70 );
const Vec3 c( 10, 25, 100 ) );
drw.triangle( a, b, c );
drw.triangle( a, b, c,
Color( 0x77AA0000 ) );
drw.triangle( a, b, c,
Color( 0xFFAA0000 ), Color( 0xFF00AA00 ), Color( 0xFF0000AA ) );
// надпись, число
// note( position, text )
drw.note( Vec3( 0, 0, 0 ), "Note A" );
drw.note( Vec3( 0, 30, 0 ), "Note B",
Color( 0xFF33FF33 ) );
drw.note( Vec3( 0, 0, 20 ), 111 );
drw.note( Vec3( 0, 30, 20 ), 222.51,
Color( 0xFF33FF33 ) );
Сложную визуализацию можно разбросать по слоям, чтобы отображать / скрывать их по отдельности. Делается просто:
drw += "My 1";
drw.layer( "My 1" );
// теперь всё рисуется в слое `My 1`
// ...
drw += "My 2";
// а теперь - в слое `My 2`
// ...
Векторы, матрицы, боксы (ведь знаете, что такое AABB?) и пр. здесь не перечисляю: очевидно, что они печатаются / визуализируются просто:
log += МойОбъект;
drw += МойОбъектКоторыйМожноНарисовать;
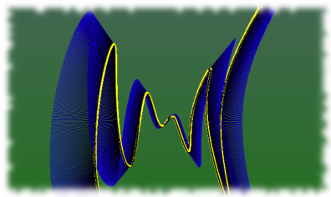
Напоследок, малюсенький пример, как использовать возможности Коута для быстрой 3D-визуализации.
Debug dbg;
DebugDraw drw = dbg.draw();
void main() {
drw.clear().color( 0xFFFFEE00 );
Step( 1 );
// параметрическая функция
const float S = 10;
const float D = 180 * 4;
const float step = 0.5;
for ( float t = -D; t <= D; t += step ) {
const float angle = t * 3.14 / 180;
const float x = t * sin( angle ) * sin( angle );
const float y = x * cos( angle );
const float z = y * cos( angle ) * cos( angle );
const Vec3 p( x, y, z );
drw.vector( p * S, p * S / 2,
Color( 0xFF000000 ), Color( 0xFF1100BB ) );
drw.sphere( p * S, 100, Color( 0xFFFFEE00 ) );
// скрипт работает слишком быстро) замедляем
if ( ceil( x * y * z * S ) % 5 == 0 ) {
Step( 1 );
}
} // for ...
}Результат

Комментариев нет:
Отправить комментарий